Watch this video by viewing the live page
You want to scale your business
Off-the-shelf software doesn't fit your needs
You’re over-using spreadsheets

Every business needs software, but custom software can allow you to own your competitive advantage with a solution that can grow with your business. Investing in custom software can:
Streamline your workflow
Eliminate errors
Increase team productivity
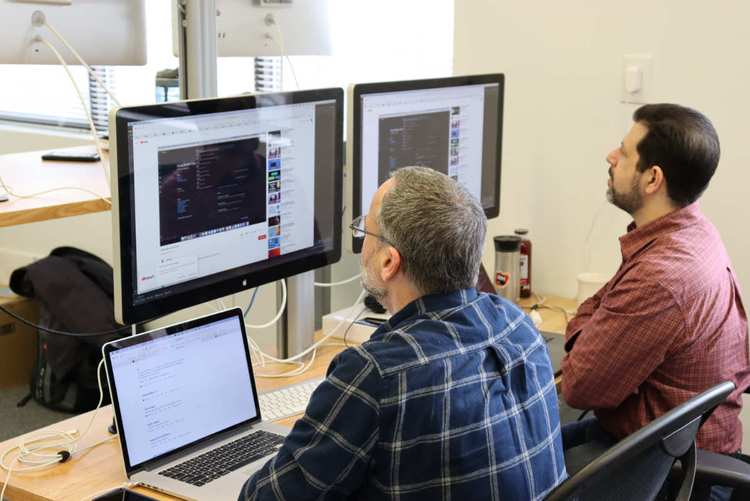
Upward wanted to build a sustainable and efficient platform, customized to their workflow with room to grow and scale. RoleModel partnered with Upward to build a solution tailored to their business, that added visibility to their workflow, and simplified the tasks of their users.
We’re experts at learning your business, and extracting the knowledge of your company’s experts so that together we build the tailored solution that your company needs.

See value quickly with working software by incrementally building on a sustainable foundation, while staying aligned to your business goals with tight feedback loops.

We focus on your process first, and the software second. This lets us create software that strengthens your competitive advantage with a sustainable software asset that scales with you through our long-term partnership.

Lean in and connect with the RoleModel team. They have great members that are truly a joy to work with; they’re high-quality people.
With 25 years of refinement, our proven approach enables us to efficiently deliver sustainable software projects.
We start by collaborating with you to clarify your needs and explore your options.
Then we work together to build your solution, delivering value quickly without surprises, so you can be confident in your investment.
25
Years in Business
10+
Multi-Project Clients
30+
Team Members
0
Offshore Developers
Our philosophy is that your custom software becomes the hub that facilitates the connection with 3rd Party solutions (where applicable), so you don’t have to build everything from scratch. That allows you to focus custom software development on the parts of the process that are unique to your business and where the value potential is highest.

Our highly collaborative 30+ member, on-shore team has decades of collective experience creating and supporting multiple software systems in a broad range of industries from healthcare to manufacturing to agriculture.